United Health Group
Building an Intranet for a healthcare company.
TL;DR: A Breif Project Overview
Utilizing discovery research and in-depth user interviews, I contributed to the strategic planning and design process aimed at integrating two expansive healthcare information portals into a unified intranet. Spanning over a year, this project involved synthesizing insights from primary, secondary, and evaluative research to shape the structure and navigation of the new portal. The culmination of our efforts resulted in the presentation of interactive wireframe prototypes, complemented by comprehensive stakeholder presentations.
Methodologies: Moderated User Interviews, Content Strategy, Information Architecture Diagramming, Wireframing, Interactive Prototyping, Usability Testing, AB Testing
Background
United Health Group (UHG) is a health care and well-being company with a mission to help people live healthier lives and help make the health system work better for everyone. They are 340,000 colleagues in two distinct and complementary businesses working to help build a modern, high-performing health system through improved access, affordability, outcomes and experiences.
The Problem
The information portals within UHG required comprehensive updates, upgrades, and reorganization to meet the evolving needs of users, enhance usability, and ensure alignment with the company's strategic objectives.
The Solution
One streamlined intranet that would meet the needs of a diverse group of users needs, as well as satisfy the stakeholder. We were likely to face many factors including, resistance to change, powerful silos, competing priorities and different cultures surrounding each portal. We decided to do it anyway.
Primary Research
• Portal Examination
• Content Maps
• 50 Moderated User/Employee Interviews Via Microsoft Teams
To begin this work I wanted to gain understanding about each portal, what purpose it served, what kind of information it stored, how users were accessing it and uncover any problems or concerns about their existing forms. After examining each portal on my own, I created a user interviewscript which included background questions, directed storytelling prompts, and the primary research goals, which were:
Identify the different user groups
Gain insights about the user group’s needs.
Uncover the different paths users take to find information.
Determine the strengths and weaknesses of each portal.
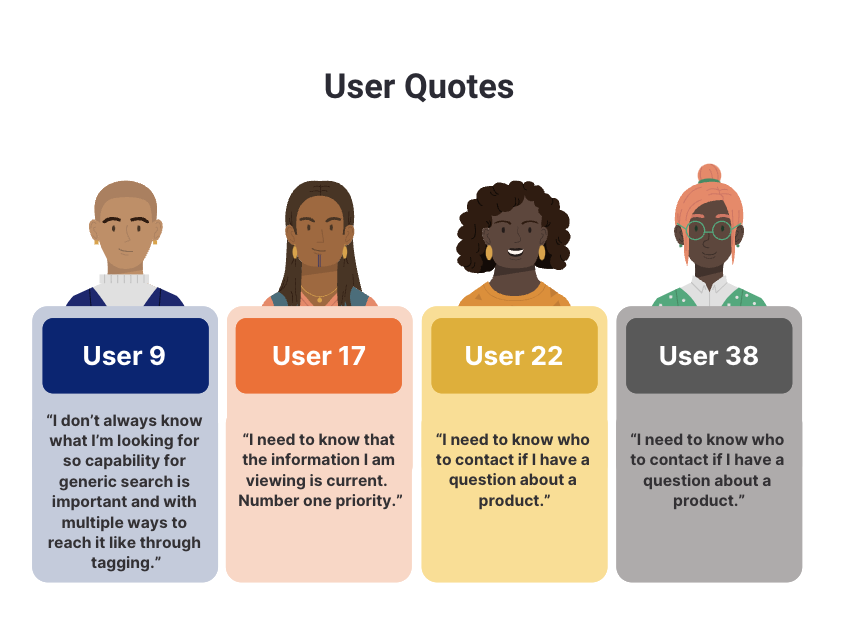
Key Takeaways:
Nearly every (46/50) users said that they needed the most up-to-date along with improved confidence that what they were viewing was current.
Users wanted automated communication, for example if a document was changed or updated they wanted to easilsy view what was changed.
Users needed improved tagging for search results so they could actually find the information they were looking for.
Users wanted easy access to SME or who to contact if they had questions about any materials.
Secondary Research
• Card Sorting
• Tree Testing
After identifying distinct user groups and gathering insights into their specific needs, we embarked on creating the foundational structure of the new intranet. Our initial step involved conducting a card sort exercise to discern how users would categorize the information. Utilizing the outcomes of the card sort, we proceeded to construct a site map, facilitating the delineation of the new information architecture. Upon finalizing a layout that met our criteria, we subjected it to a tree test with users. Through a series of tasks, we traced the navigation paths of users to locate specific items and assessed the outcomes as either successful or unsuccessful. This iterative process involved multiple rounds of tree tests to ensure the robust usability of the new site's core structure.
Example of Card Sort Similarity Results
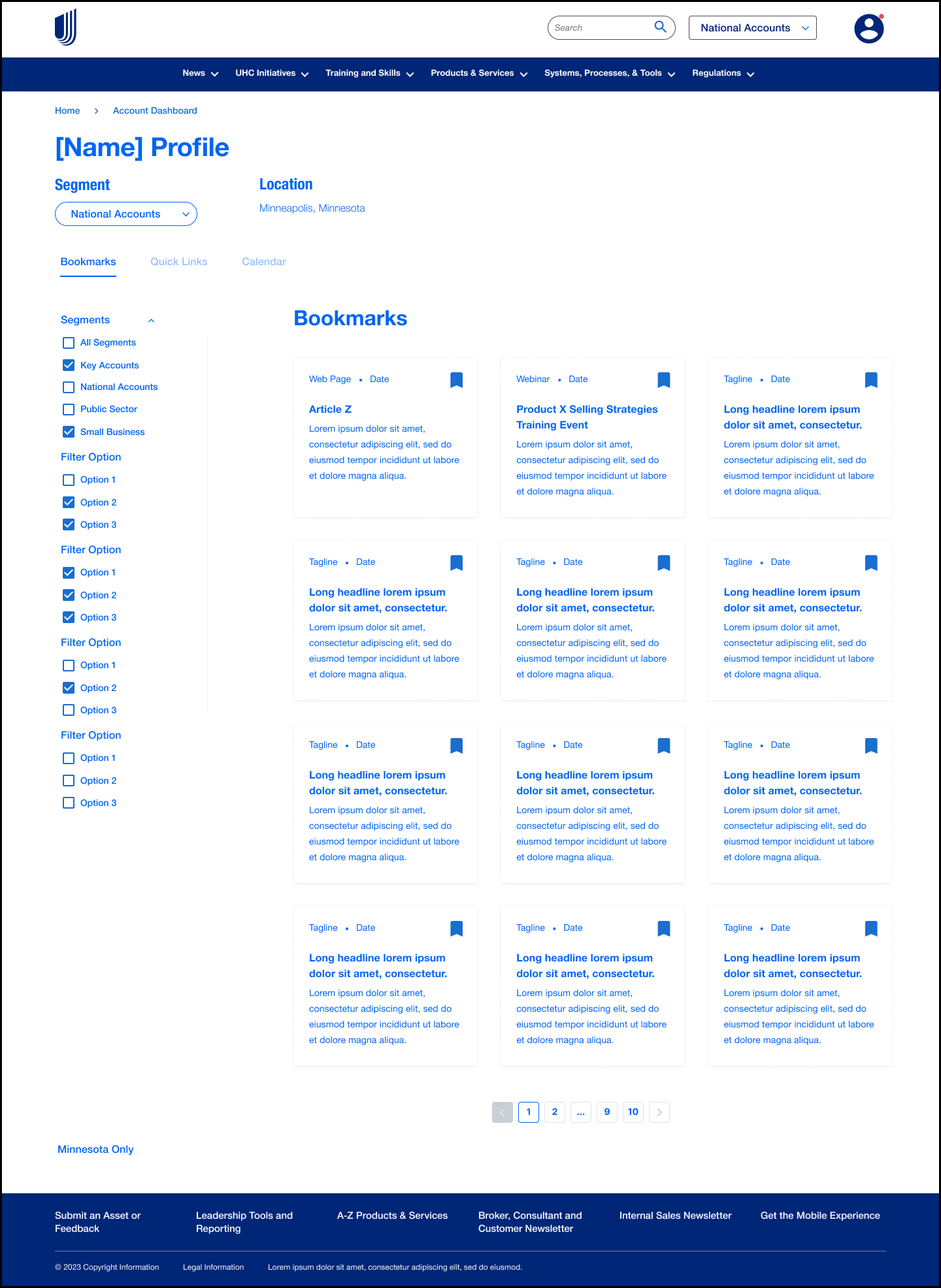
The Wireframe Prototype
Please note that in this particular case UHG was looking for a desktop first prototype. Using the desktop prototype we would evaluate what was needed to serve the group of users who would need to have access to the intranet from their mobile devices.
With the approval of the sitemap it was time to move into wireframes. We would essentially be building out new templates for the different types of content and assets to live within the intranet. To aid in this process we held several workshops with the UHC team to create page description diagrams (PDDs) to understand how the content would be reorganized on each page. Based on that feedback I began building the wireframes and component library. After presenting each wireframe we provided UHC with a low fidelity interactive and clickable prototype representation of the intranet's functionality and design.
Round 2 Wireframes
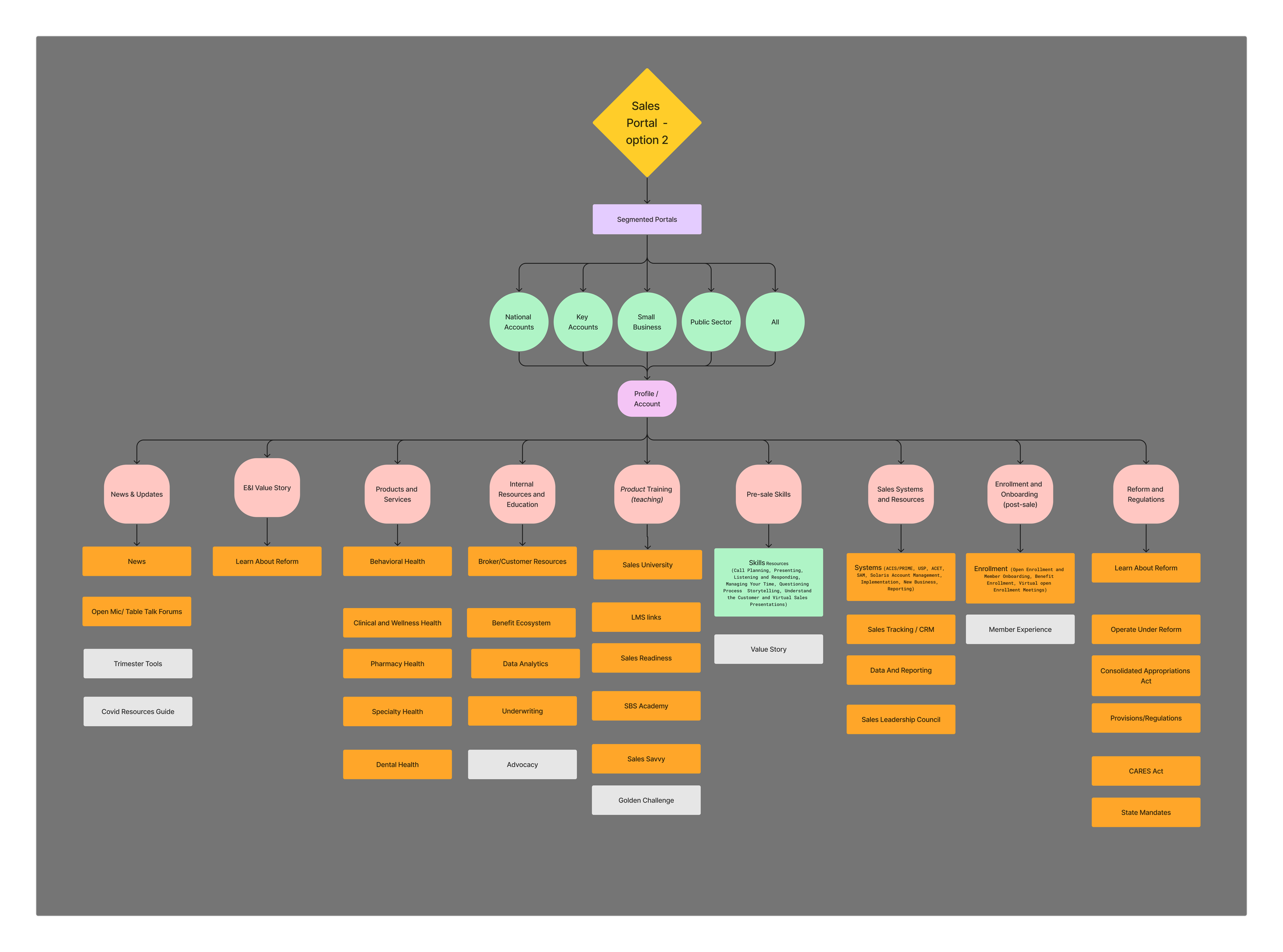
Breadth Sitemap Exploration
Next Steps
The next step would be to conduct usability testing with UHC employees using the prototype. This testing would to identify any usability issues, gather feedback on the design, and ensure that the intranet met the needs of its diverse user base.
Based on the feedback from prototype testing, the final design and development of the intranet would proceed. This would include the creation of visual design elements, coding, and integration of necessary features. Training sessions and documentation would also be developed to ensure a smooth transition for UHC employees to the new intranet.
Breadth Sitemap Exploration
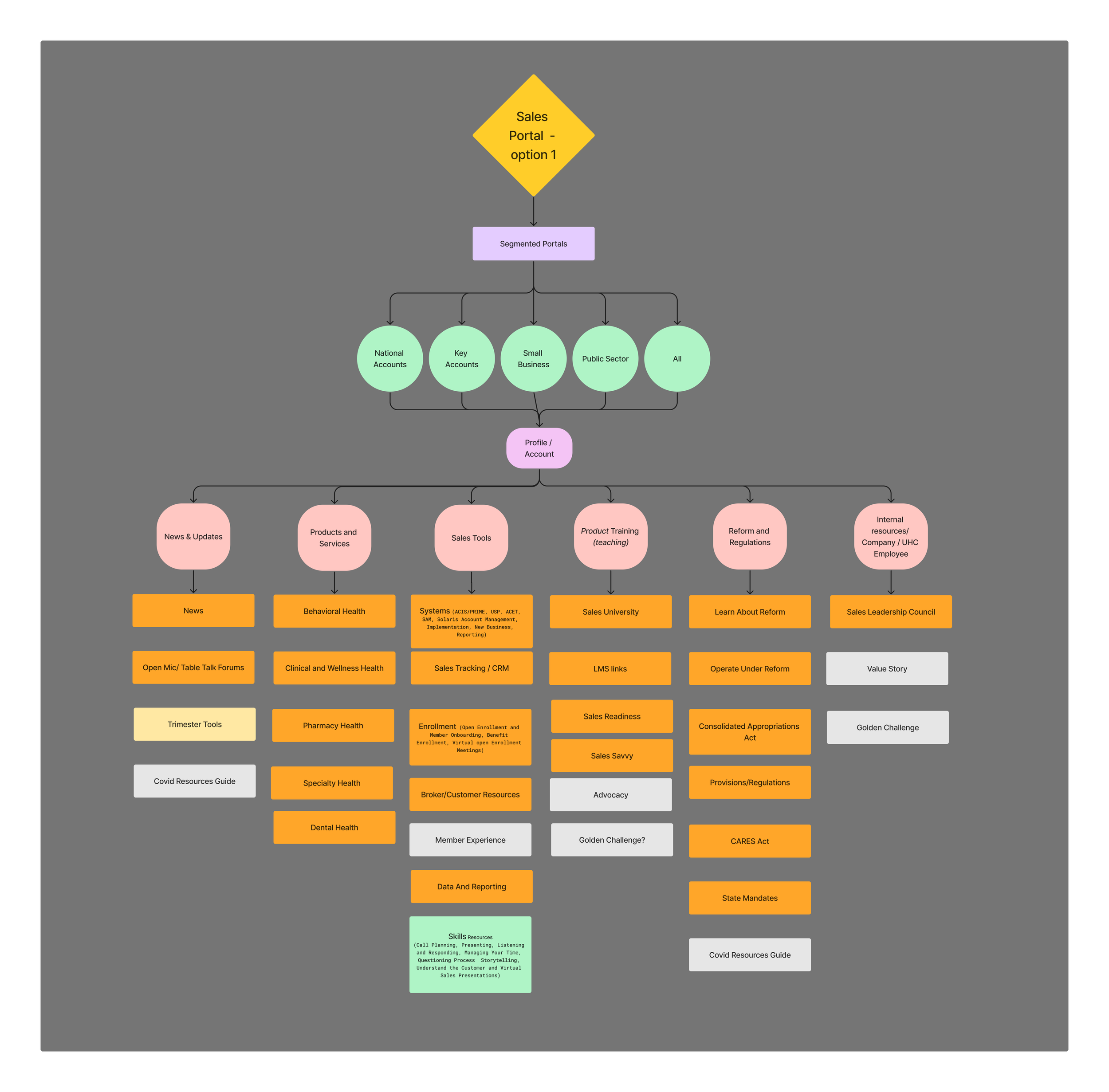
Depth Sitemap Exploration
Round 1 Wireframes
Example of Tree Test Results
Mapping
When deliberating on the information architecture for the new UHG intranet, we examined both breadth and depth options to comprehend various pathways for accessing information. The decision was made to pursue a breadth approach, emphasizing a wider rather than deeper site structure. This strategy aimed to minimize clicks and enhance the visibility of information. Subsequently, we commenced constructing a more detailed sitemap using Slickplan.